
11-15-2020, 07:34 PM
|
|
عضو
|
|
تاريخ التسجيل: 19-07-2017
الدولة: ارض الله
المشاركات: 554
معدل تقييم المستوى: 7
|
|

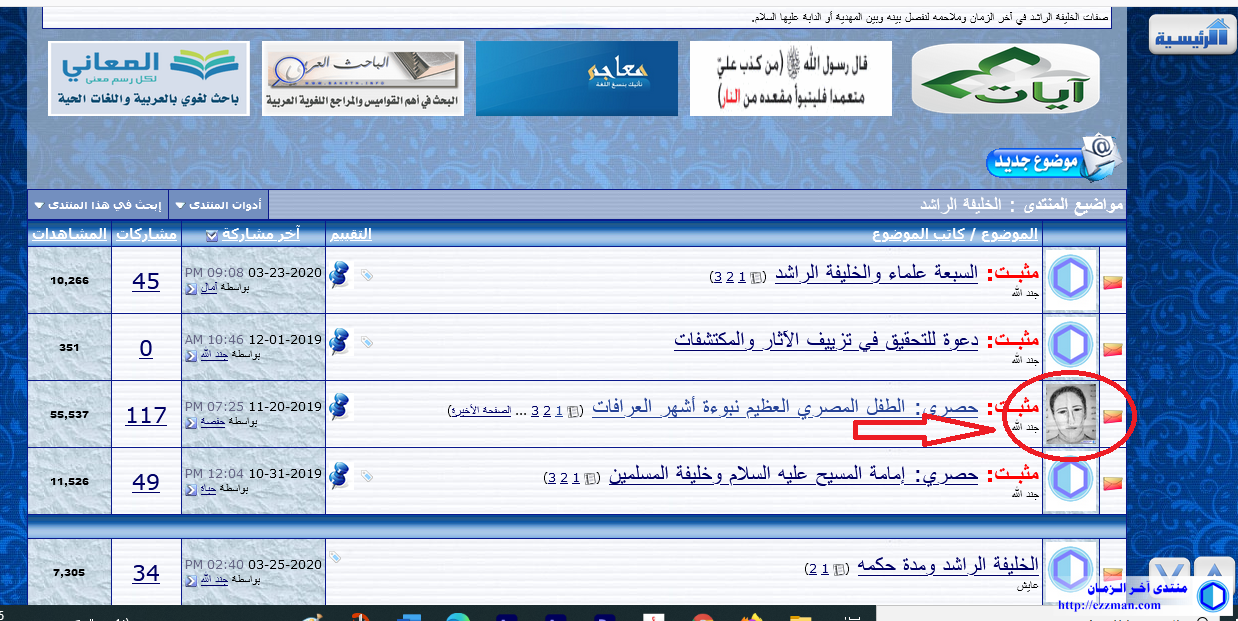
عند إضافة موضوع جديد على المنتدى لدينا خانة (ضع رابط الصورة الجانبية للموضوع) فنحن نربط الموضوع بصورة خاصة ولنا حرية اختيارها لتعبر عن المحتوى.. إذن ممكن استدعائها مع الموضوع(المقال) بدليل ظهور الصوررة المصغرة الجانبية للموضوع الخاص بها و ليس بجانب باقي المواضيع..!!
إذن نحن نحتاج تعديل على سكريبت المنتدى بحيث تضاف رابط الصورة الجانبة المصغرة بشكل آلي لجميع الردود و المواضيع، وداخل الوسم <head> و بعد العلامة الوصفية "og:image" content .
رابط الصورة يخزن في قاعدة البيانات وفي جدول، ويربط بالموضوع الخاص به حتى يسهل على أي دالة استدعائه ..
 الصوة الجانبية تظهر مع الموضوع الخاص بها
الصوة الجانبية تظهر مع الموضوع الخاص بها
وجدت هذا المثال للاوامر التي يجب إضافتها للسكربت حيث يضاف لكل موضوع ورد المعلومات التي تحتاجها مواقع التواصل الاجتماعي..
//
اقتباس:
Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns g="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:app_id" content="Your Facebook App ID" />';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
|
لكن لا أعلم كيف و لا أين نضيفها على المنتدى، أنا أدرس مختلف الاوامر التي وردت في المثال وكيف تعمل ..
اقتباس:
كود الميتاتاج هو عبارة عن مجموعة من اكواد HTML يتم تضمينها في قالب بلوجر بالظبط داخل الوسم <head> بحيث لايراها المستخدم والغرض منها تنظيم هيكل الصفحة.
|
أدخل على هذا الرابط لمزيد من المعلومات[ هنا]
|